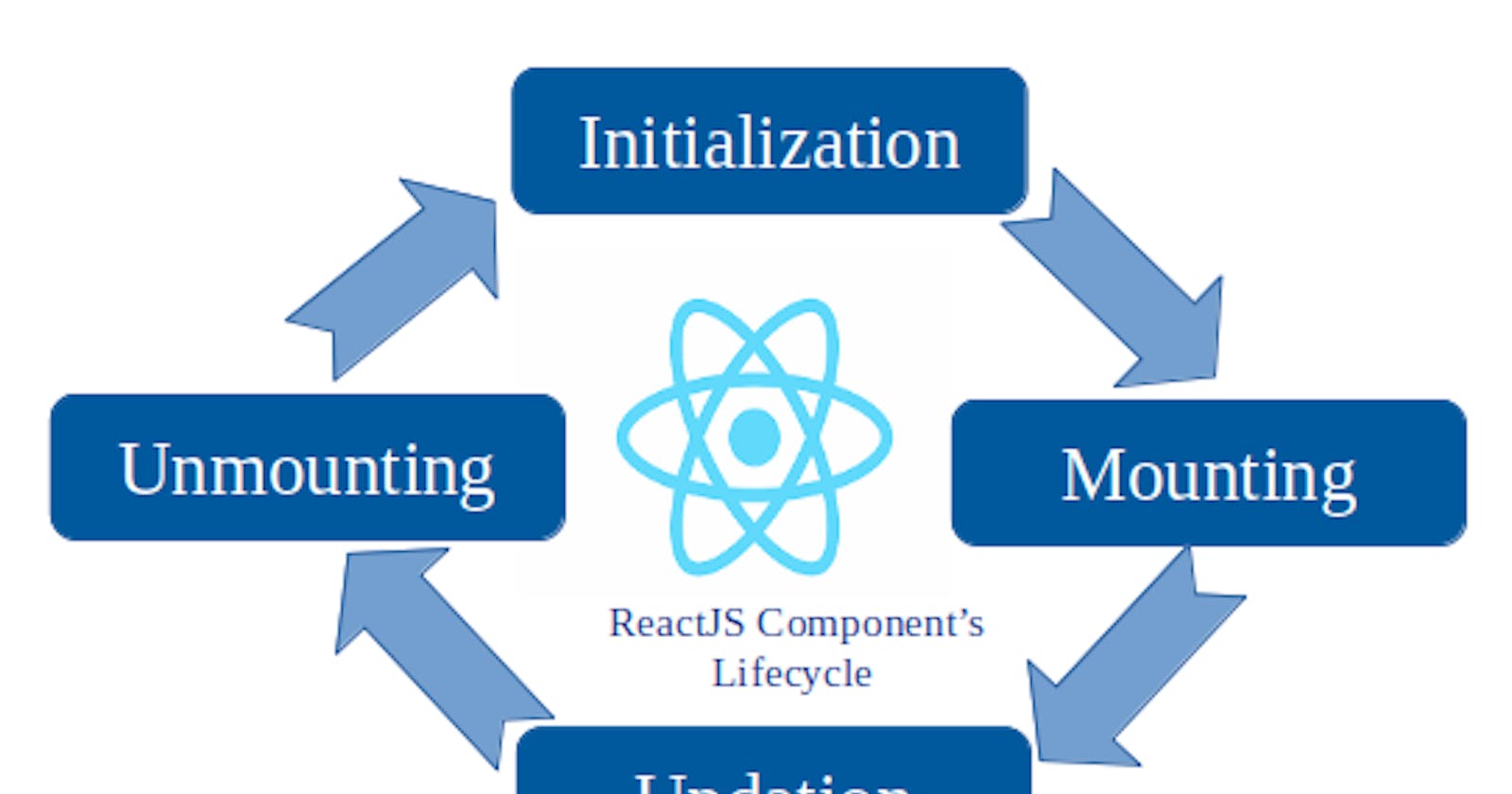
Lifecycle methods are series of events that happen throughout the birth, growth, and death of a React component.
Let’s look at a simple example. If I told you to build a Hello World component, you might write something like this:
class Header extends React.Component {
render() {
return <h1> Hello World </h1>
}
}
The three phases are Mounting, Updating, and Unmounting.
Mounting lifecycle methods
Mounting means putting elements into the DOM.
React has four built-in methods that get called, in this order, when mounting a component:
constructor()getDerivedStateFromProps()render()componentDidMount()
The render() the method is required and will always be called, the others are optional and will be called if you define them.
1. constructor()
The constructor() is the very first method called as the component is “brought to life”
The constructor method is called before the component is mounted to the DOM. In most cases, you would initialize state and bind event handlers methods within the constructor method.
Here’s a quick example of the constructor() React lifecycle method in action:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
render() {
return (
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
);
}
}
ReactDOM.render(<Header />, document.getElementById('root'));
2. static getDerivedStateFromProps()
static getDerivedStateFromProps is a new React lifecycle method as of React 17 designed to replace componentWillReceiveProps.
Its main function is to ensure that the state and props are in sync when it’s required.
The basic structure of the static getDerivedStateFromProps() looks like this:
The example below starts with the favorite color being “red”, but the getDerivedStateFromProps() method updates the favorite color based on the favcol attribute:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
static getDerivedStateFromProps(props, state) {
return {favoritecolor: props.favcol };
}
render() {
return (
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
);
}
}
ReactDOM.render(<Header favcol="yellow"/>, document.getElementById('root'));
3. render()
The render() the method is required and is the method that outputs the HTML to the DOM.
class Header extends React.Component {
render() {
return (
<h1>This is the content of the Header component</h1>
);
}
}
ReactDOM.render(<Header />, document.getElementById('root'));
4. componentDidMount()
The componentDidMount() the method is called after the component is rendered.
This is where you run statements that require that the component is already placed in the DOM.
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
componentDidMount() {
setTimeout(() => {
this.setState({favoritecolor: "yellow"})
}, 1000)
}
render() {
return (
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
);
}
}
ReactDOM.render(<Header />, document.getElementById('root'));
Updating lifecycle methods
The next phase in the lifecycle is when a component is updated.
A component is updated whenever there is a change in the component’s state or props.
React has five built-in methods that get called, in this order, when a component is updated:
getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
The render() the method is required and will always be called, the others are optional and will be called if you define them.
1. getDerivedStateFromProps()
Also at updates the getDerivedStateFromProps the method is called. This is the first method that is called when a component gets updated.
This is still the natural place to set the state object based on the initial props.
The example below has a button that changes the favorite color to blue, but since the getDerivedStateFromProps() the method is called, which updates the state with the color from the favcol attribute, the favorite color is still rendered as yellow:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
static getDerivedStateFromProps(props, state) {
return {favoritecolor: props.favcol };
}
changeColor = () => {
this.setState({favoritecolor: "blue"});
}
render() {
return (
<div>
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
<button type="button" onClick={this.changeColor}>Change color</button>
</div>
);
}
}
ReactDOM.render(<Header favcol="yellow"/>, document.getElementById('root'));
2. shouldComponentUpdate()
In the shouldComponentUpdate() the method you can return a Boolean value that specifies whether React should continue with the rendering or not.
The default value is true.
The example below shows what happens when the shouldComponentUpdate() method returns false:
Stop the component from rendering at any update:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
shouldComponentUpdate() {
return false;
}
changeColor = () => {
this.setState({favoritecolor: "blue"});
}
render() {
return (
<div>
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
<button type="button" onClick={this.changeColor}>Change color</button>
</div>
);
}
}ReactDOM.render(<Header />, document.getElementById('root'));
Same example as above, but this time the shouldComponentUpdate() method returns true instead:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
shouldComponentUpdate() {
return true;
}
changeColor = () => {
this.setState({favoritecolor: "blue"});
}
render() {
return (
<div>
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
<button type="button" onClick={this.changeColor}>Change color</button>
</div>
);
}
}ReactDOM.render(<Header />, document.getElementById('root'));
3. render()
The render() the method is of course called when a component gets updated, it has to re-render the HTML to the DOM, with the new changes.
The example below has a button that changes the favorite color to blue:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
changeColor = () => {
this.setState({favoritecolor: "blue"});
}
render() {
return (
<div>
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
<button type="button" onClick={this.changeColor}>Change color</button>
</div>
);
}
}
ReactDOM.render(<Header />, document.getElementById('root'));
4. getSnapshotBeforeUpdate()
In the getSnapshotBeforeUpdate() the method you have access to the props and state before the update, meaning that even after the update, you can check what the values were before the update.
If the getSnapshotBeforeUpdate() the method is present, you should also include the componentDidUpdate() method, otherwise you will get an error.
The example below might seem complicated, but all it does is this:
When the component is mounting it is rendered with the favorite color “red”.
When the component has been mounted, a timer changes the state, and after one second, the favorite color becomes “yellow”.
This action triggers the update phase, and since this component has a getSnapshotBeforeUpdate() method, this method is executed and writes a message to the empty DIV1 element.
Then the componentDidUpdate() the method is executed and writes a message in the empty DIV2 element:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
componentDidMount() {
setTimeout(() => {
this.setState({favoritecolor: "yellow"})
}, 1000)
}
getSnapshotBeforeUpdate(prevProps, prevState) {
document.getElementById("div1").innerHTML =
"Before the update, the favorite was " + prevState.favoritecolor;
}
componentDidUpdate() {
document.getElementById("div2").innerHTML =
"The updated favorite is " + this.state.favoritecolor;
}
render() {
return (
<div>
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
<div id="div1"></div>
<div id="div2"></div>
</div>
);
}
}
ReactDOM.render(<Header />, document.getElementById('root'));
5. componentDidUpdate()
The componentDidUpdate the method is called after the component is updated in the DOM.
The example below might seem complicated, but all it does is this:
When the component is mounting it is rendered with the favorite color “red”.
When the component has been mounted, a timer changes the state, and the color becomes “yellow”.
This action triggers the update phase, and since this component has a componentDidUpdate method, this method is executed and writes a message in the empty DIV element:
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
componentDidMount() {
setTimeout(() => {
this.setState({favoritecolor: "yellow"})
}, 1000)
}
componentDidUpdate() {
document.getElementById("mydiv").innerHTML =
"The updated favorite is " + this.state.favoritecolor;
}
render() {
return (
<div>
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
<div id="mydiv"></div>
</div>
);
}
}
ReactDOM.render(<Header />, document.getElementById('root'));
Unmounting lifecycle method
The next phase in the lifecycle is when a component is removed from the DOM, or unmounting as React likes to call it.
React has only one built-in method that gets called when a component is unmounted:
componentWillUnmount()
componentWillUnmount
The component will unmount the method is called when the component is about to be removed from the DOM.
class Container extends React.Component {
constructor(props) {
super(props);
this.state = {show: true};
}
delHeader = () => {
this.setState({show: false});
}
render() {
let myheader;
if (this.state.show) {
myheader = <Child />;
};
return (
<div>
{myheader}
<button type="button" onClick={this.delHeader}>Delete Header</button>
</div>
);
}
}
class Child extends React.Component {
componentWillUnmount() {
alert("The component named Header is about to be unmounted.");
}
render() {
return (
<h1>Hello World!</h1>
);
}
}
ReactDOM.render(<Container />, document.getElementById('root'));